Introduction
In the context of the global crisis due to the Coronavirus pandemic, UXER SCHOOL called on the global design community to turn that situation into an opportunity to creatively resolve all the challenges related to the virus.
As I was wondering how could I help as a designer, I saw this initiative as a wonderful opportunity to try to bring some helpful solutions and contribute to the situation by applying human centered and design thinking methodologies.
From my own experience of the situation and the observation of the people of my environment, I particularly witnessed the emotional weight of the quarantine. As I was especially receptive to this issue, I decided to focus on the health sector and joined a team that wanted to focus on the problematic of bringing psychological assistance for people experiencing difficulties when dealing with their emotions.
For this project I had the chance to work with a team of two psychologists: Gabriela Ramírez, behavioral psychologist from Mexico, Eduardo Lantigua, clinical psychologist from Dominican Republic and Unai Aberasturi UX-UI designer from Spain. As for me, I am a human-centered designer, and I took over the role of project’s manager for this challenge to build the solution that I am going to present below.
Research & definition
Defining the Audience
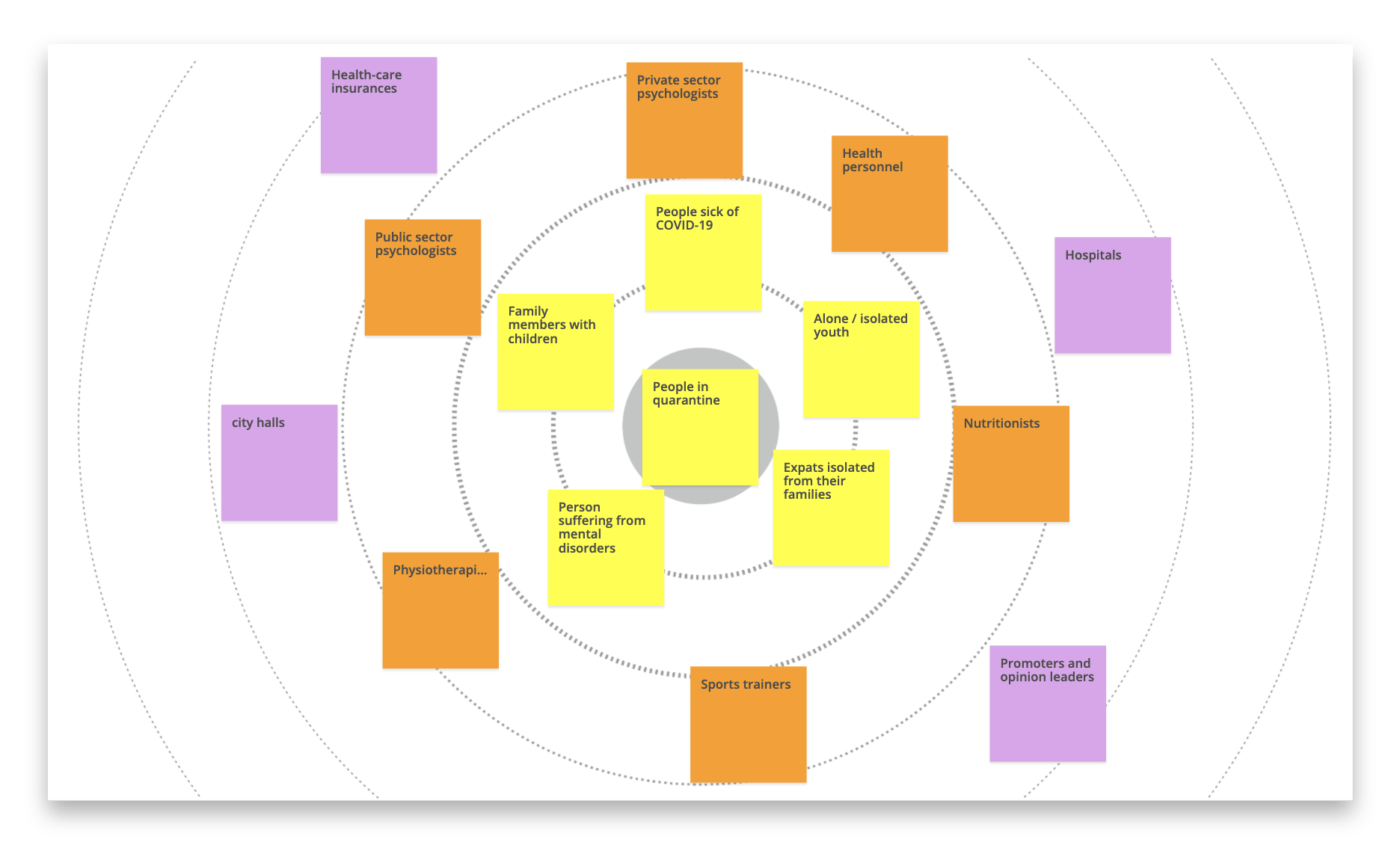
We started by writing down the people and groups that would be directly involved in or reached by our challenge, so we could spot the areas where we probably were lacking information.
Then we created a visual representation with a stakeholder map, in order to easily understand and define how to deal with each of the different roles previously identified.

Interviews
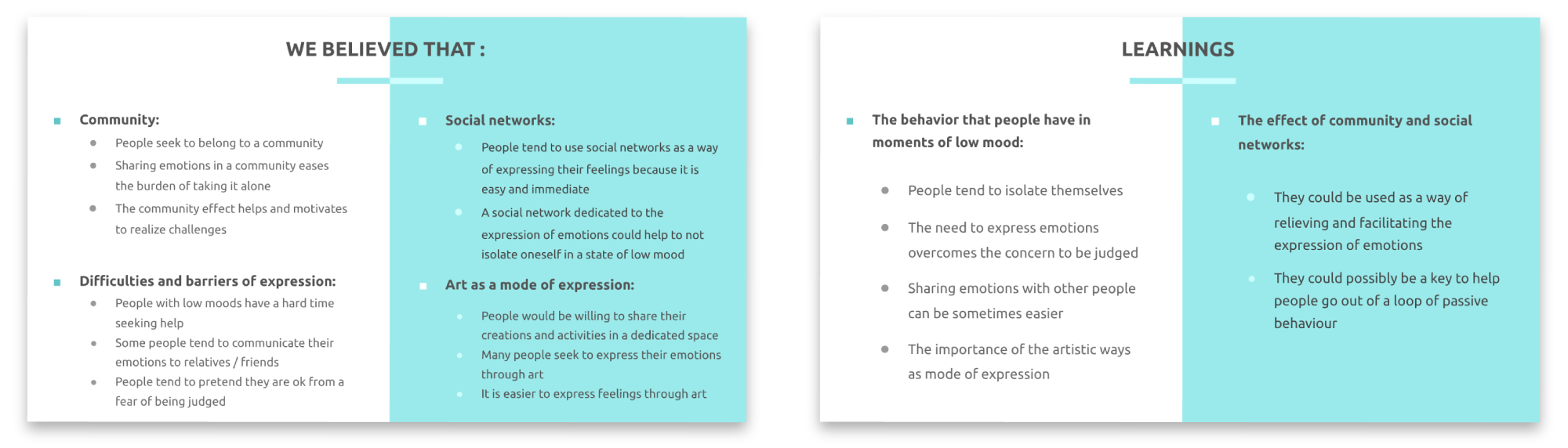
Once we had our scope defined, in order to test our first hypothesis and gain insights about user behaviors, needs and motivations, we started to run interviews.
As we needed to speak with several psychologists and people in quarantine from different backgrounds and profiles, we set two scripts so we could adapt our questions to both profiles: the professionals and the direct target audience.
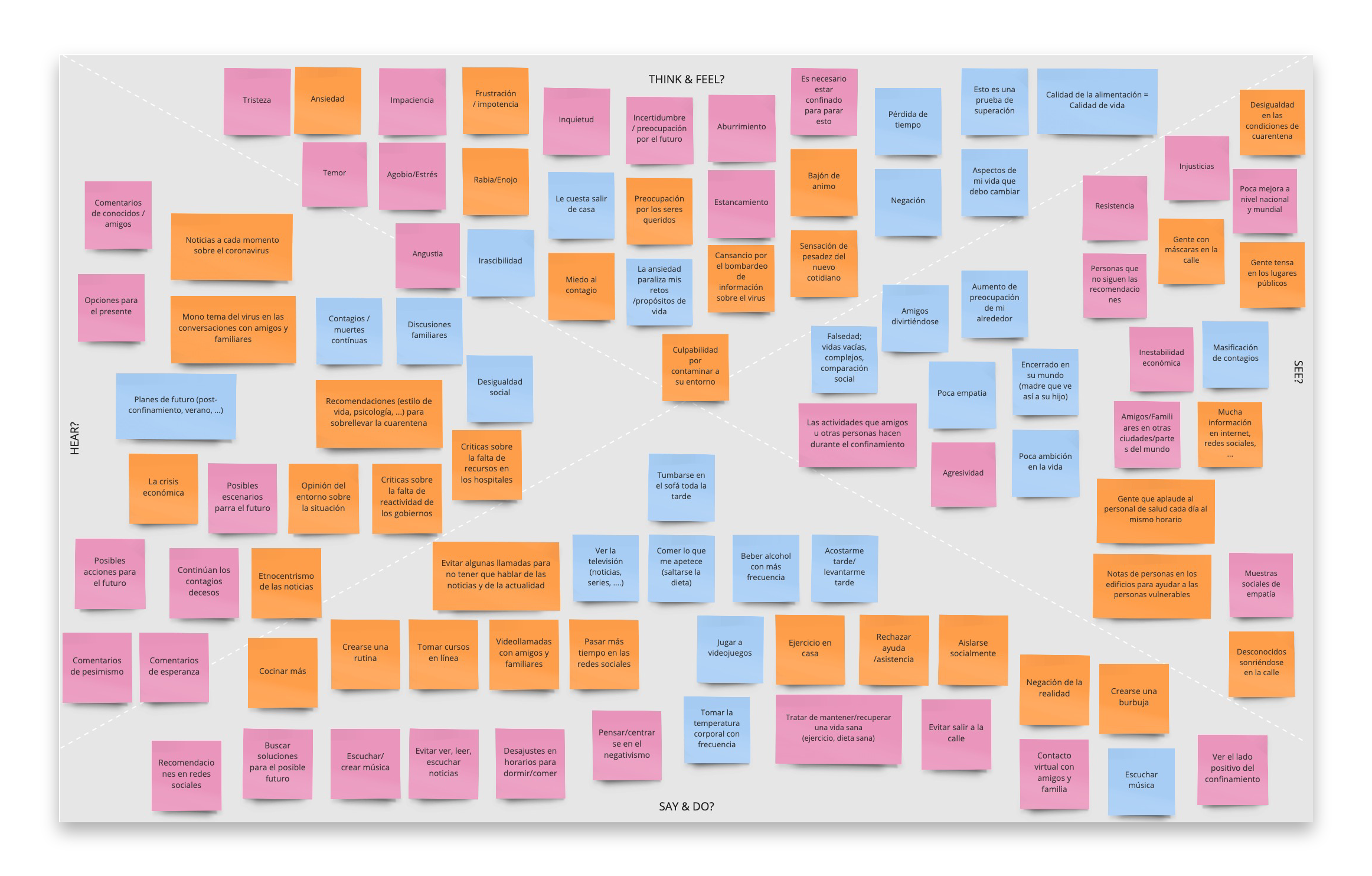
Building understanding and empathy
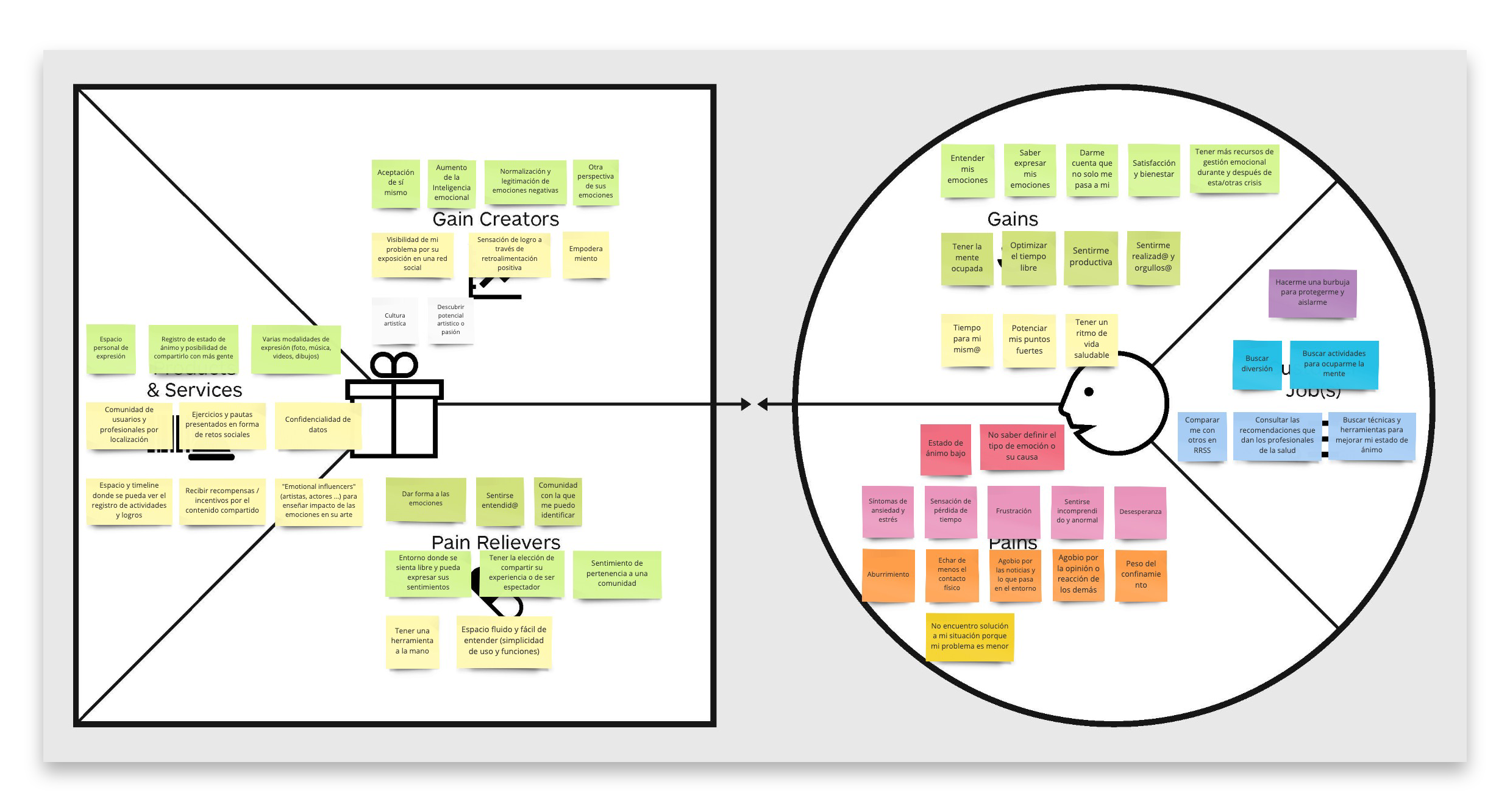
In order to help us define the needs, goals, and behavior patterns of our target audience we built an empathy map, that gave us the basis to realize our Persona model and Customer Journey.